[.NET MAUI] 안드로이드에서 구글 광고 연결하기 (Admob 달기)

.NET MAUI는 안드로이드 어플 개발이 가능하다.
따라서 많은 안드로이드 어플에 추가되어있는 Admob 광고도 추가가 가능하다.
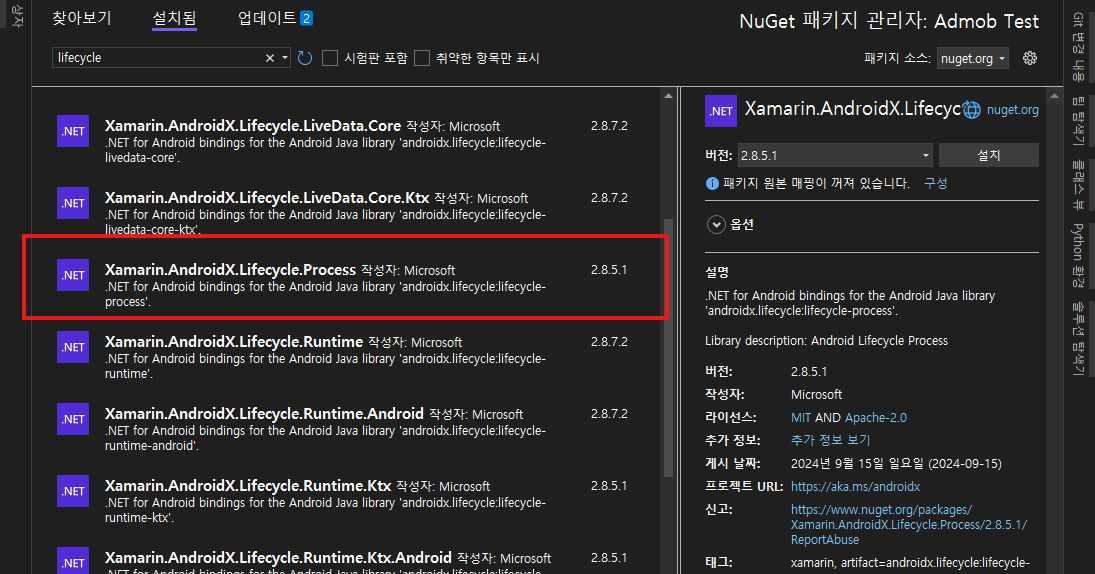
1. Nuget에서 Plugin.MauiMTAdmob를 설치한다.

MauiMTAdmob을 설치한다.
** 에러 발생시

위와 같은 에러가 발생하면 'Nuget-설치됨' 에서 각각의 패키지를 찾아 업데이트 해준다.

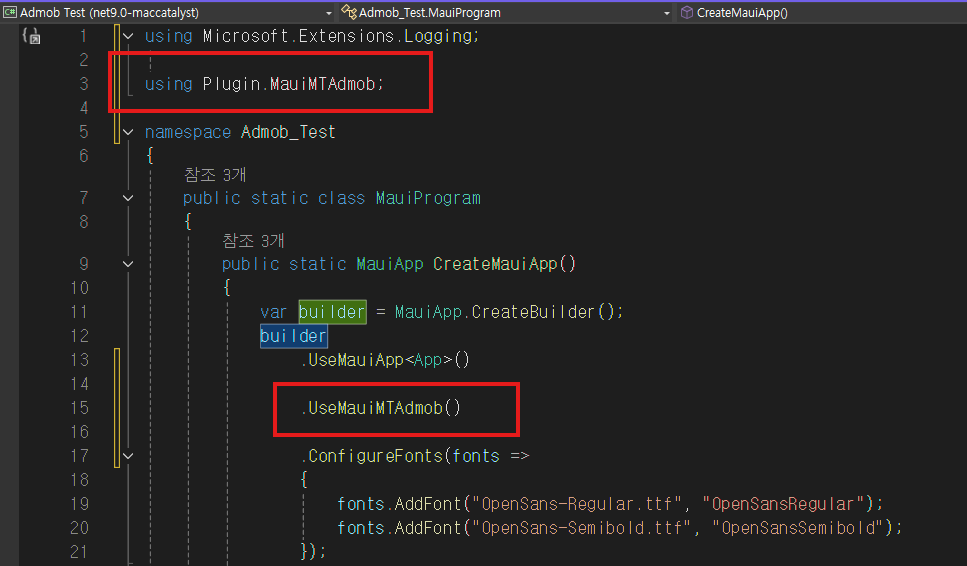
2. MauiProgram.cs 파일 수정

위의 두곳에 내용을 추가한다.
using Microsoft.Extensions.Logging;
using Plugin.MauiMTAdmob; // 추가
namespace Admob_Test
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiMTAdmob() // 추가
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
}
3. Platforms - Android - MainActivity.cs에 내용 추가
using Android.App;
using Android.Content.PM;
using Android.OS;
using Plugin.MauiMTAdmob; // 추가
namespace Admob_Test
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, LaunchMode = LaunchMode.SingleTop, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
// 추가
protected override void OnCreate(Bundle? savedInstanceState)
{
string appId = "AppID"; // Admob에서 AppID 입력하기
CrossMauiMTAdmob.Current.Init(this, appId);
base.OnCreate(savedInstanceState);
}
// 추가
protected override void OnResume()
{
base.OnResume();
CrossMauiMTAdmob.Current.OnResume();
}
}
}
네가지를 추가해줘야 한다.
1) using Plugin.MauiMTAdmob;
2) Oncreate Override 추가
3) OnResume Override 추가
4) Admob에서 받은 AppID를 추가해야 한다.
4. Banner 광고 추가 하기
4-1. MainPage.Xaml에 AdMMTAdView 컨트롤 추가
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:admob="clr-namespace:Plugin.MauiMTAdmob.Controls;assembly=Plugin.MauiMtAdmob"
x:Class="Admob_Test.MainPage">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<admob:AdMMTAdView HeightRequest="50"
x:Name="adViewTT"
AdSize="Banner"
VerticalOptions="EndAndExpand"
HorizontalOptions="CenterAndExpand" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
1) xmlns:admob="clr-namespace:Plugin.MauiMTAdmob.Controls;assembly=Plugin.MauiMtAdmob" 를 추가한다.
2) <admob:AdMMTAdView /> 컨트롤을 추가한다.
4-2. MainPage.cs 비하인드 코드에서 연결
namespace Admob_Test
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
// Admob 배너 광고 ID
if (DeviceInfo.Platform.Equals(DevicePlatform.Android))
{
// 테스트 광고 ID
adViewTT.AdsId = "ca-app-pub-3940256099942544/6300978111";
}
}
}
}
Admob 광고 ID를 컨트롤에 추가해준다.
5. 전면 광고 추가하기
5-1. MainPage.xaml에서 Button 생성, Click Event 추가
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:admob="clr-namespace:Plugin.MauiMTAdmob.Controls;assembly=Plugin.MauiMtAdmob"
x:Class="Admob_Test.MainPage">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<!--전면 광고 버튼 추가-->
<Button x:Name="btn_Ads"
Clicked="btn_Ads_Clicked" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
전면광고를 위한 Button 컨트롤을 추가하고 Clicked 이벤트를 추가한다.
5-2. MainPage.cs 비하인드 코드에서 이벤트 내용 추가
using Plugin.MauiMTAdmob;
namespace Admob_Test
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
// 추가
private void btn_Ads_Clicked(object sender, EventArgs e)
{
// 테스트 광고 ID
string Id_Interstitial = "ca-app-pub-3940256099942544/1033173712";
if (DeviceInfo.Platform.Equals(DevicePlatform.Android))
{
CrossMauiMTAdmob.Current.LoadInterstitial(Id_Interstitial);
CrossMauiMTAdmob.Current.ShowInterstitial();
}
}
}
}
Button Click 이벤트의 내용을 추가한다.
광고를 LoadInterstitial에 광고 ID로 로드하고
ShowInterstitial로 광고를 표시한다.
[TIP] Interstitial 로드 빠르게 하는 팁
위의 코드로 전면 광고를 호출하면 한박자 늦에 표시되는 것을 알 수 있다.
구글 Admob에 광고를 요청 - 수신 한 뒤 보여주는 로직이라 통신 시간이 소요된다.
이 문제는 간단하게 해결 가능하다.
using Plugin.MauiMTAdmob;
namespace Admob_Test
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
// 화면 로딩과 함께 광고 내용을 Load
protected override void OnAppearing()
{
base.OnAppearing();
string Id_Interstitial = "ca-app-pub-3940256099942544/1033173712";
if (DeviceInfo.Platform.Equals(DevicePlatform.Android))
{
CrossMauiMTAdmob.Current.LoadInterstitial(Id_Interstitial);
}
}
// 전면 광고가 필요한 상황에서 ShowInterstitial()로 광고를 표시한다.
private void btn_Ads_Clicked(object sender, EventArgs e)
{
if (DeviceInfo.Platform.Equals(DevicePlatform.Android))
{
CrossMauiMTAdmob.Current.ShowInterstitial();
}
}
}
}
위에서는 OnAppearing()에 LoadInterstitial()에 추가했지만 Task등을 이용해 비동기처리를 해도 무방하다.